Based on the perception of some software developers and experts in the field of software engineering (software engineering professionals).
Web Application Development is not the same as software engineering although both involve programming and software development.
Although many adopt software engineering principles, Web Application Development has many approaches, methods, tools, techniques, and guidelines that meet the requirements of creating web-based systems.

Web-based system development is different from conventional software development, where web-based system development faces more challenges.
Web Application Development is a mix of print publishing and software development, between marketing and computing, and art and technology.
In this digital era, there are lots of web development companies in this industry, but we have worked with Ruby on Rails for our web application development, and their team is very responsible.
That’s why for Web Application Development we recommend Ruby on Rails for web development because they have experienced web application developers and their services are also pretty good.
Table of Contents
Processes of the Web Application Development are as follows:
Below are the best step-by-step processes for web application development:
#1. Formulation
Activities that function to formulate the goals and measures of web-based applications and determine the limits of the system.
The objectives to be achieved can be divided into two categories, namely:
- Informative purposes
Provide certain information to users, in the form of text, graphics, audio, and video.
- Functional goals
The ability to perform a function required by the user, for example by using the application a teacher can obtain final grades and teacher grade statistics from the test data, assignments, and quizzes that he inputs into the application.
#2. Planning
This activity is used to calculate the estimated project cost of making this web-based application, estimate the number of developers, estimate development time, evaluate project development risks, and define a development schedule for the next version (if needed).
#3. Design
After sitemap creation, wireframe development, and roadmap planning, it’s time to lay hands on website design.
This is where creative UI designers come in, working with client approval and project requirements. Wireframes are turned into typography, color graphics, animations, buttons, menus, and more.
The target audience is one of the key factors considered for the design. The design explains how unique a website can be, and that is a factor for a pleasant user experience. To create a good impression on the users, the web design must be attractive.
There should be some form of branding that relates to the purpose of the site. The color mix chosen for a website definitely drives the user experience.
Colors can trigger different emotions, so creative ways to combine them can be very effective in design.
If you want to learn about web development then you can choose the best Full Stack Developer Course.
#4. Create Content
Create your content based on your target audience. Research where they spend their time and determine what type of content they are most likely to interact with and connect with.
Use strategic keyword optimization throughout your content to answer the search intent of your potential customers and drive purchase decisions.
#5. Testing and Deployment
Before you deploy a website to a server after development, there should be a rigorous, rigorous, and repeated sequence of tests to prove bug removal.
The quality assurance team tests functionality, usability, compatibility, performance, and so on. You need to have a site that works well.
Everything should run smoothly without any errors. The development team must test all scripts, and ensure that the site loads and renders flawlessly on all devices and platforms.
The importance here is to prove that the website is market ready and releasable. Comprehensive testing reveals future improvements that can be made to improve the website.
Finally, depending on the use of the website, the development team may need to include some customization details. This is to optimize its function and performance.
Lastly, this may include plugin installation, on-page Search Engine Optimization, and page speed optimization.
#6. Analysis
Activities to determine technical requirements and identification information to be displayed on web-based applications. The analysis used in web engineering is carried out from four sides, namely:
- Information content analysis
Identify the content to be displayed on this web-based application. Information content can be in the form of text, graphics, audio, or video.
- Interaction analysis
Analysis that shows the relationship between the web and the user.
- Functional analysis
Analysis of the process of how this web-based application will display information to users.
- Configuration analysis
Configuration used in web-based applications, the internet, or extranet. In addition, this analysis also includes database relations with the web if needed.
- Engineering
There are two jobs that are carried out in parallel, namely information content design and web architecture design.
During the design stage, there are several things that need to be done:
Wireframe Diagram Creation, the purpose of wireframe diagrams is to show how to lay out a web page and show where functions and content such as navigation, search boxes, form elements, and so on, are without graphic design. Here’s an example:

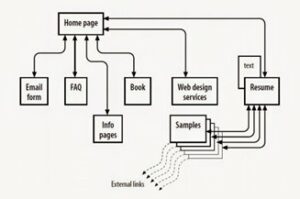
Site Diagram A site diagram shows the overall site structure and how individual pages relate to one another. The image below shows a very simple site diagram

Storyboards and user flowcharts, These storyboards aim to show the steps required to complete tasks, and the possible options and also introduce some standard page types.
- Implementation (page generation) & testing (testing)
A development activity to realize the design of a website. The technology used depends on the needs that have been formulated at the analysis stage.
- Evaluation by consumers (customer evaluation)
Activity at the end of the web engineering process cycle will determine whether the finished web is what they want.
If this web-based application is not in accordance with their wishes, then the web engineering process will continue to be carried out and start again from the formulation stage for the next version.
#7. Web Application Development Tool
Web application development tools can be grouped into hardware and software.
- Hardware
For a comfortable web development environment, the following tools should be provided
- Main Computer, with Macintosh, Windows, or Linux operating system. Professional web development companies tend to be Macintosh based.
- Additional memory. the computer should have a large memory because in web development we tend to open several applications at once.
- A large monitor. While not a requirement, large monitors make it easy for visual designers. The larger the monitor, the more windows and the control panel can be open at the same time.
- A scanner and/or digital camera. If you anticipate creating your own images and textures, you will need several tools to create the image.
- A second computer. Many web designers find it useful to have a test computer running on a different platform from the main computer they use for development. Because browsers work differently on Macs and on Windows machines, it’s important to test web pages in as many different operating systems as possible.
- Mobile devices/smartphones. Today many people access the web via smartphones/tablets, so we need to test the appearance and performance of the websites we create on a mobile browser on a smartphone or tablet device. But nowadays there are many web emulators that can be used as our web testers
- Software
For web development and software can be grouped into several, including:
Web Page Authoring
This is a group of software like desktop publishing but the resulting format is a web page. This application is usually “WYSIWYG” (What You See Is What You Get, pronounced “whizzy-wig”) ie what you see, that’s what you get. So this application is usually when making it looks like it will be generated.
Some examples of applications that fall into this group:
- Adobe Dreamweaver, this application is paid and under the Adobe company license, this application is widely used by web developers.
- Has many facilities and features. Microsoft Expression Web (license from Windows). Part of Microsoft’s suite of professional design applications.
- Nvu (Linux, Windows, and Mac OS X). Don’t want to pay for a WYSIWYG Editor? Nvu (pronounced N-view, for “new view”) is an open-source application that is compatible with many of the features in Adobe Dreamweaver and can be downloaded for free at nvu.com.
HTML Editor
This is a group of software that is the opposite of Adobe Dreamweaver and Microsoft Expression Web. This application is no longer “WYSIWYG” (What You See Is What You Get”) but more to HTML code. Some examples of applications that fall into this group:
- TextPad (Windows only). TextPad is a simple and inexpensive plain-text code editor for Windows.
- Sublime Text (Window, Mac, Linux). This text editor looks stripped down but has a lot of functionality (such as color coding and full code overview) for web developers.
- Coda by Panic (Macintosh only). Coda users like visual workflows, file management tools, and built-in terminal access.
- Textmate by MacroMates (Macintosh only). This powerful text editor has project management tools and an interface that integrates with the Mac operating system. It is growing in popularity because it is customizable, feature-rich, and inexpensive.
Image editing and drawing app
To add images to a web page, you will need an image editing program. Here are some applications that are quite popular:
- Adobe Photoshop. Photoshop can be regarded as the industry standard for image creation both in print and the web world.
- Adobe Photoshop Elements. This lighter version of Photoshop is designed for photo editing and management, but some enthusiasts find that it has all the tools needed to place images on web pages.
- Adobe Illustrator. Since designers need to create logos, icons, and illustrations in various sizes and resolutions, these apps are all very helpful. This application can also be combined with Photoshop
- Adobe Fireworks. This web graphics program combines a photo editor with tools for creating vector-based illustrations. It also has advanced tools for web graphics.
- Corel Paint Shop Photo Pro (Windows only). This feature-packed image editor is popular with Windows users, mainly because of its low price.
Internet Application
Because the end result of web page development is used on the Internet, it takes several applications to open web pages, commonly called “browsers”. Here are some browser applications that are quite popular:
- -> Windows:
- Internet Explorer
- Chrome
- Firefox
- Safari
- Opera
- -> Macintosh OS X:
- Safari
- Chrome
- Firefox
- Opera
- -> Mobile device browser (mobile)
- Mobile Safari (iOS)
- Android Browser (Android)
- BlackBerry Browser (RIM)
- Nokia Series 40 and Nokia Browser for Symbian
- Opera Mobile and Mini (installed on any device)
- Internet Explorer Mobile (Windows Phone)
- Silk (Kindle Fire)
File Transfer Application (FTP/File Transfer Protocol).
An FTP application makes it possible to upload and download files between your computer and the computer that will host the web page/web server.
Some of the earlier web authoring applications also had a built-in FTP application. There are also dedicated FTP applications, as listed below:
- -> Windows
- WS_FTP
- CuteFTP
- AceFTP
- Filezilla
- -> Macintosh
- Transmit
- Cyberduck
- Fetch


![How to Increase Alexa Rank of a Website [2025] How to Increase Alexa Rank of a Website](https://techmaina.com/wp-content/uploads/2022/01/How-to-Increase-Alexa-Rank-of-a-Website-218x150.png)



![How To Fix: Avast VPN Not Working Error On Windows [2025] Best Methods To Fix Avast VPN Not Working On Windows](https://techmaina.com/wp-content/uploads/2021/04/Best-Methods-To-Fix-Avast-VPN-Not-Working-On-Windows-100x70.png)

![Latest Free IPVanish Premium Accounts List [2025] Latest Free IPVanish Premium Accounts List](https://techmaina.com/wp-content/uploads/2021/09/Latest-Free-IPVanish-Premium-Accounts-List-100x70.png)